angular2入門【パイプ編】
前回はコンポーネントの追加について、
お話しました。
ひな〜〜おいたんはゼットンだよ〜 本日はパイプを使ってみるよ〜
組み込みパイプ
パイプとは何かと言いますと
文字列や数字を整形する機能、とでも言いましょうか。
実際に使って見せた方が早いので
やってみます。
ng newしたところからスタート。
コンポーネントは1ファイルにまとめてますが
構造は変わってません。
app-rootの中身はこんな感じ。
そして画面は
超デフォルトです。
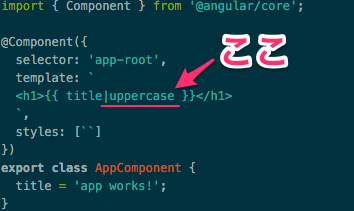
これにパイプをくわえて見ましょう。
そーい!
変数titleの右に変なものがつきましたねぇ。
これがパイプってやつです。
それで画面がどうなったかというとー
おわかりいただけただろうか。
app works!がAPP WORKS!になりました。
これがUpperCaseパイプの機能です。
angular2にデフォルトで組み込まれている機能なので、
特に何もインポートしなくても使えます。
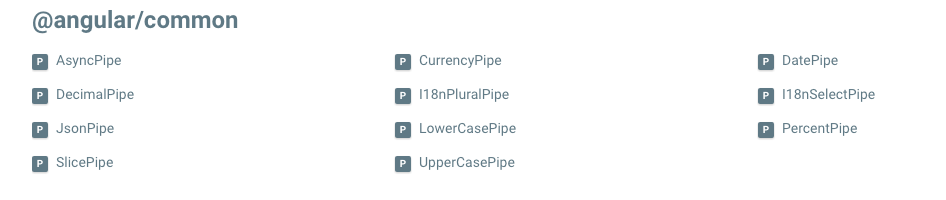
組み込みのパイプは他にも色々あります。
例えば〜の話をするために、
app-rootを再び書き変えちゃいます。
変数todayに今日の日付のDate型オブジェクトを入れて
画面に出してみました。
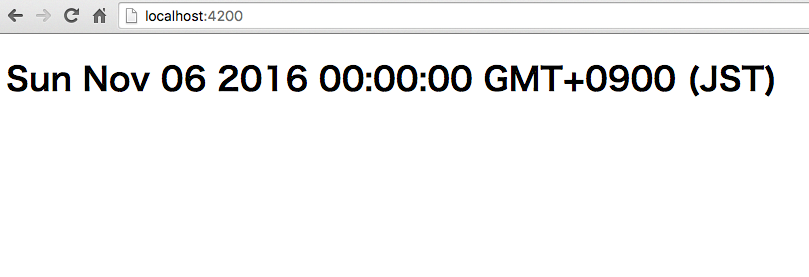
これがどんな風に見えるのかというと
長い!
情報が多くてよくわからん。
まあDate型のオブジェクトをそのまま
出したらこうなりますよね。
普通は年月日をそれぞれ取り出して連結する手間を
加えてから画面に出すかと思います。
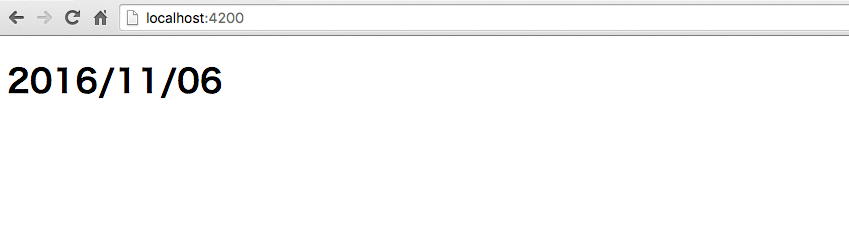
ですが、パイプを使うと簡単にいい感じに
整形できます。こんな感じ。

やってることはこれだけ。
これがDateパイプです。
他にも組み込みのパイプは色々あります。
詳しくは公式ドキュメントをご覧あれ。
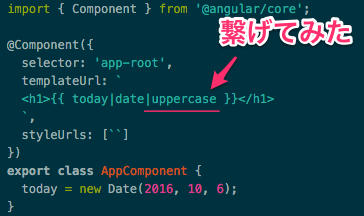
パイプは単独でも使えますが、 複数のパイプを組み合わせることもできます。 例えばこんな感じ。
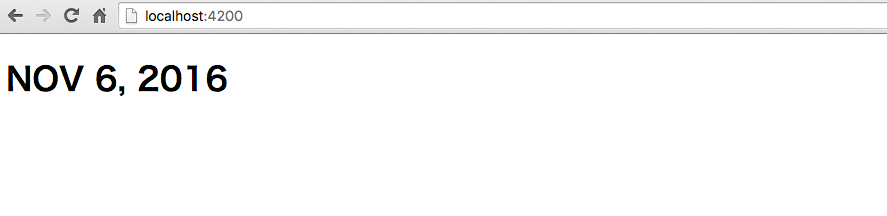
これで画面がどうなってるのかというと
おわかりいただけただろうか・・・ 地味にNovがNOVに変わりました。 Dateパイプで書式が変換されたものを 更にuppercaseパイプで大文字に変換したんですね。 これは便利、色々使えそうです。
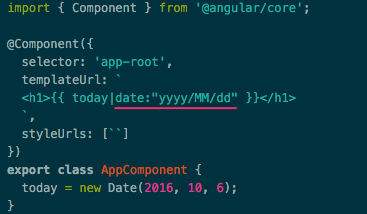
組み合わせて使う以外にも、 オプションをつけて使うということもできます。 例えば先ほどのdateパイプにオプションをつけてみます。 こんな感じ。
なんとなくどうなるか想像できますね〜
こうなります。
くうぅぅぅぅぅぅかわいいーー!!!!!
ってダメでしょ、ひな!!
画面はこっちです。
やっぱりね!
こうなるよね!!
今日はもう一つだけパイプにオプションをつけた例を
紹介して終わりにしましょう。
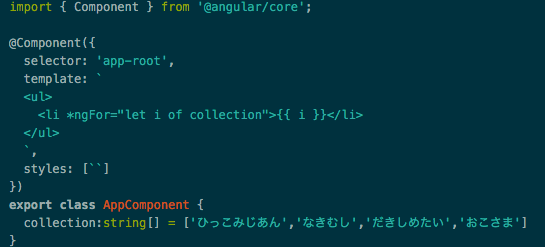
app-rootを書き換えて〜
ひなのことを考えてたら
次のような実装になっちゃいました。
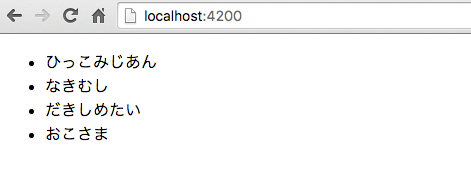
画面はこんな感じ。
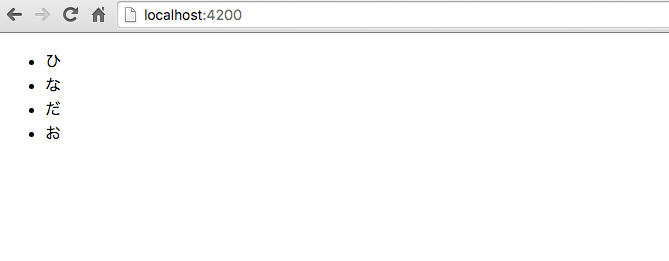
ここにSliceパイプをオプション付きで加えてみます。
ほいっ!!
そして画面は!
次回はカスタムパイプだお!!